パターン(配列)について¶
パターン(配列)¶
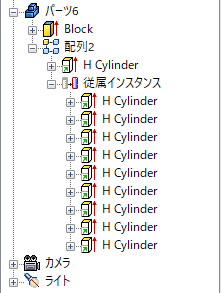
直線配列、矩形配列、環状配列等でコピーを作成すると、シーンブラウザに「配列」という名前の四角形を4つ並べたアイコンが作られます。

パターンは、リンクコピーを並べて配置するための規則です。
通常のリンクコピーではリンクパーツ同士は互いが参照しあっている対等な状態ですが、配列の場合、作成された要素は「従属インスタンス」となり、親要素の下層に入ります。
コピー元となる親要素だけがパターンを持ち、従属インスタンスは、親要素が持つパターンの配列指示に従って配置されます。
配列で作成したいずれかの要素に変更を加えると、すべてのリンク要素にも変更が適用されます。
配列で作成したいずれの要素も単独での並び替え、削除、コピーの作成を行うことができません。 また、親要素を移動した場合、それに従います。
パターン(配列)の変更¶
親要素を選択すると、シーン上に配列パターンの破線と配列距離が表示されます。
この距離の値をダブルクリック(または右クリックしてメニューから [編集] を選択)すると、配列の編集ボックスが表示され、コピー数と距離を変更できます。